GRAFISCHE OUTPUT SPECIALISTEN
UITLEG MEDIAGRAAF THEMA
Ons Mediagraaf Thema is het Zwitserse zakmes van WordPress. Dit betekend ook dat het enige ervaring vergt om hier goed mee te kunnen werken. Vandaar hier een uitleg over de basis van het thema. Uiteraard zijn mijn werknemers ook in te schakelen voor aanpassingen of toevoegingen! Dus mocht je er zelf niet uitkomen of kies je liever voor het gemak kun je hun bereiken via 0348 56 30 55.


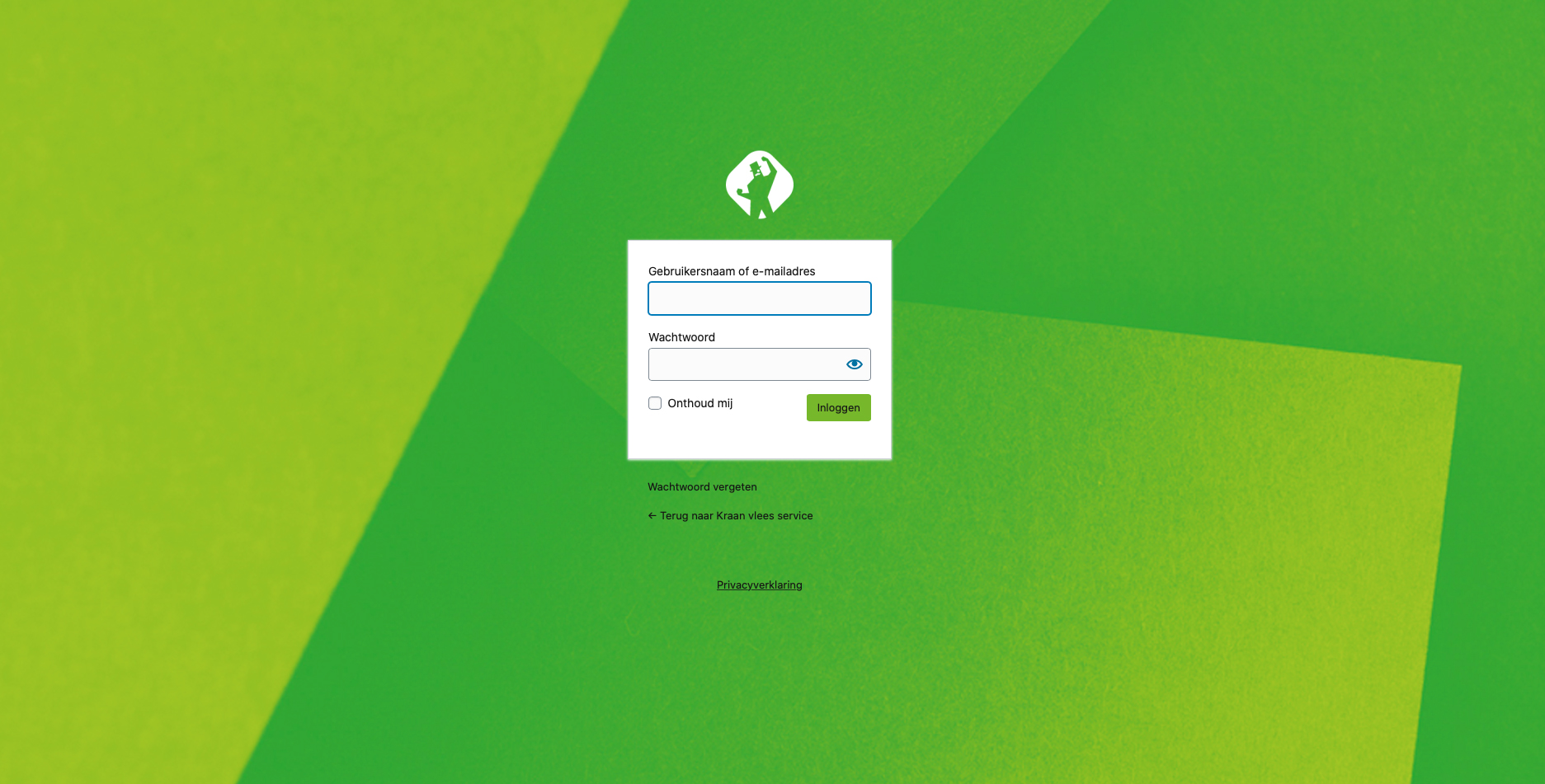
Als de website klaar is en hij staat online dan krijg je inloggegevens. Hiermee kun je inloggen op de achterkant van de website om aanpassingen door te voeren en om je statistieken te bekijken. Om op het inlogscherm te komen moet je achter je url /demediagraaf typen. Dus bijv. www.DeMediagraaf.nl/DeMediagraaf. Hier zul je op een inlogscherm komen waar je je gegevens kan invoeren!

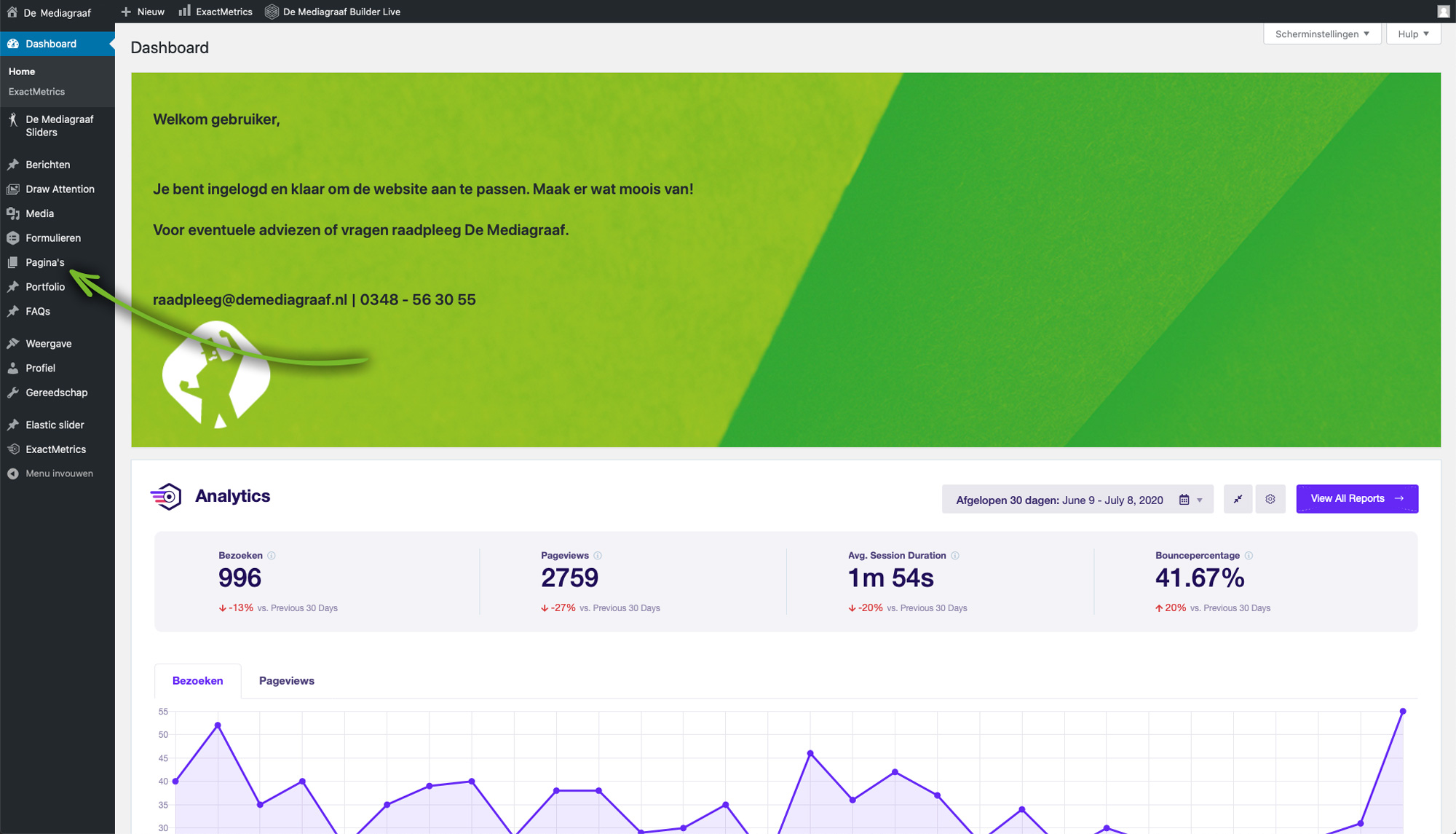
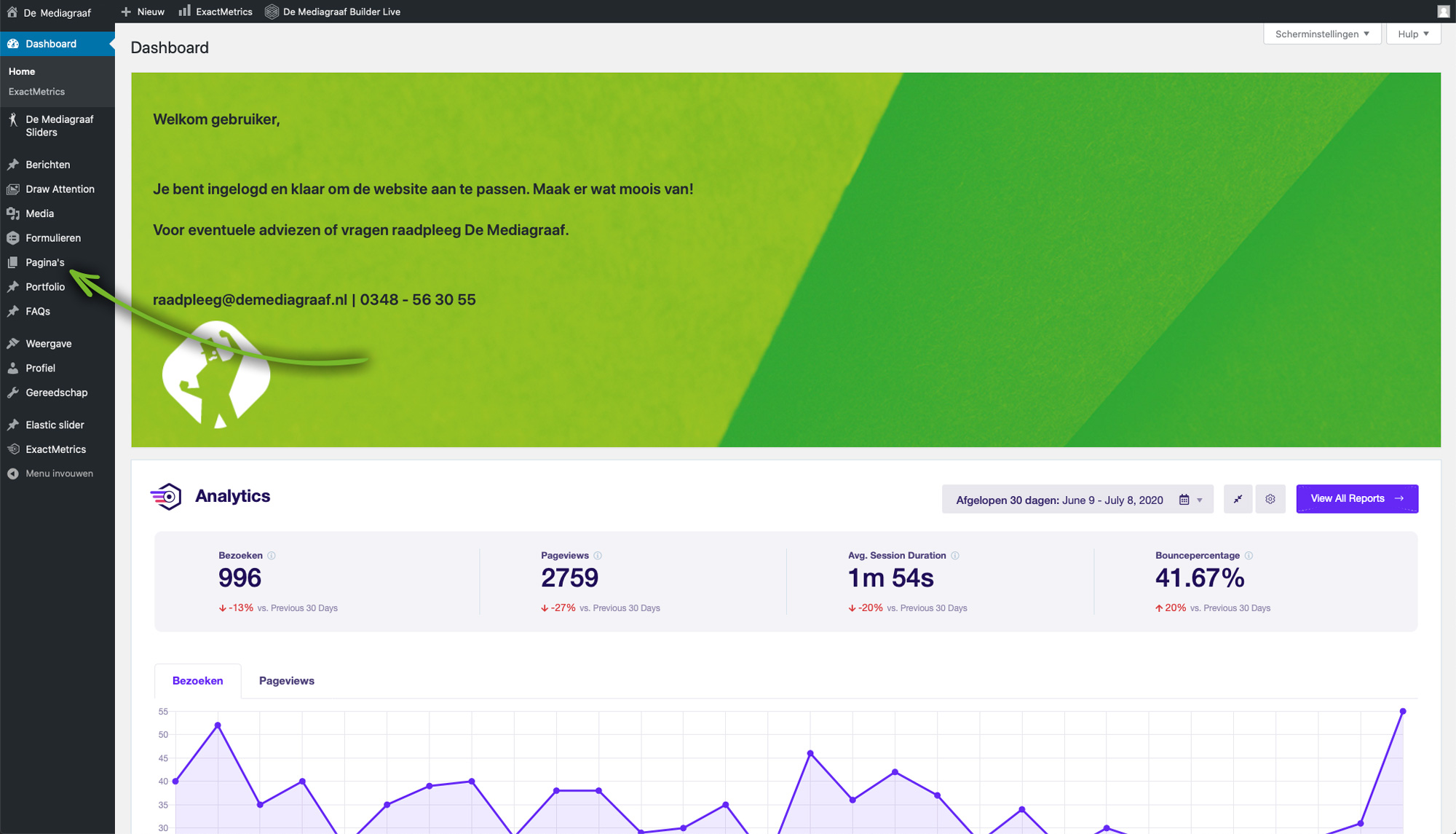
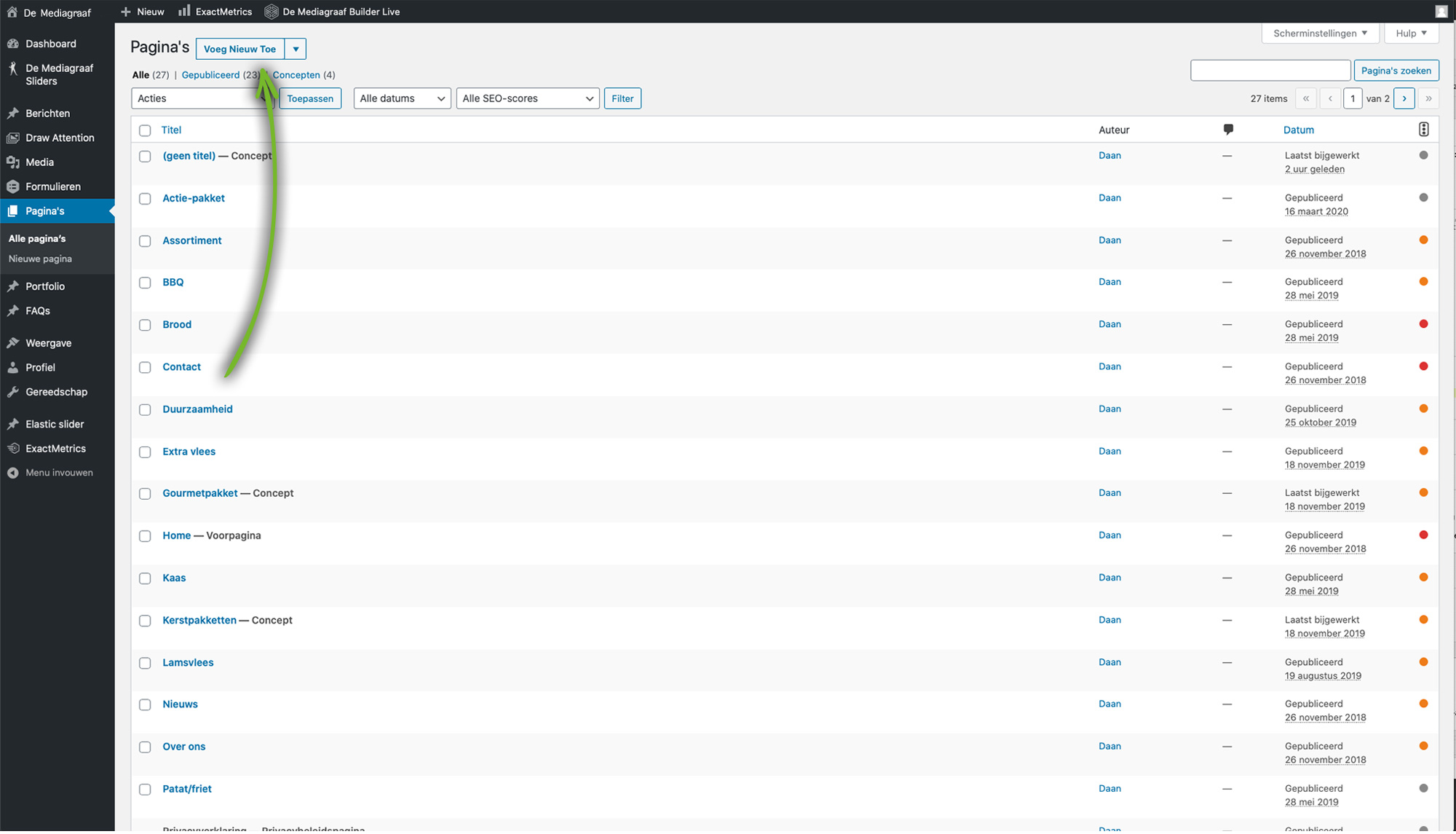
Om een bestaande pagina te bewerken ga je naar in het linker verticale menu naar het kopje “Pagina’s”. Hier zoek je naar de pagina waar je iets wilt aanpassen en dan klik je op de des betreffende pagina!

Om te beginnen met een nieuwe pagina kun je dit natuurlijk doen! Dit kun je doen door weer naar het kopje “Pagina’s” hier klik je bovenin de pagina op “Voeg nieuwe toe”. Nu kun je beginnen aan je nieuwe pagina! Vergeet geen titel toe te voegen op je nieuwe pagina.


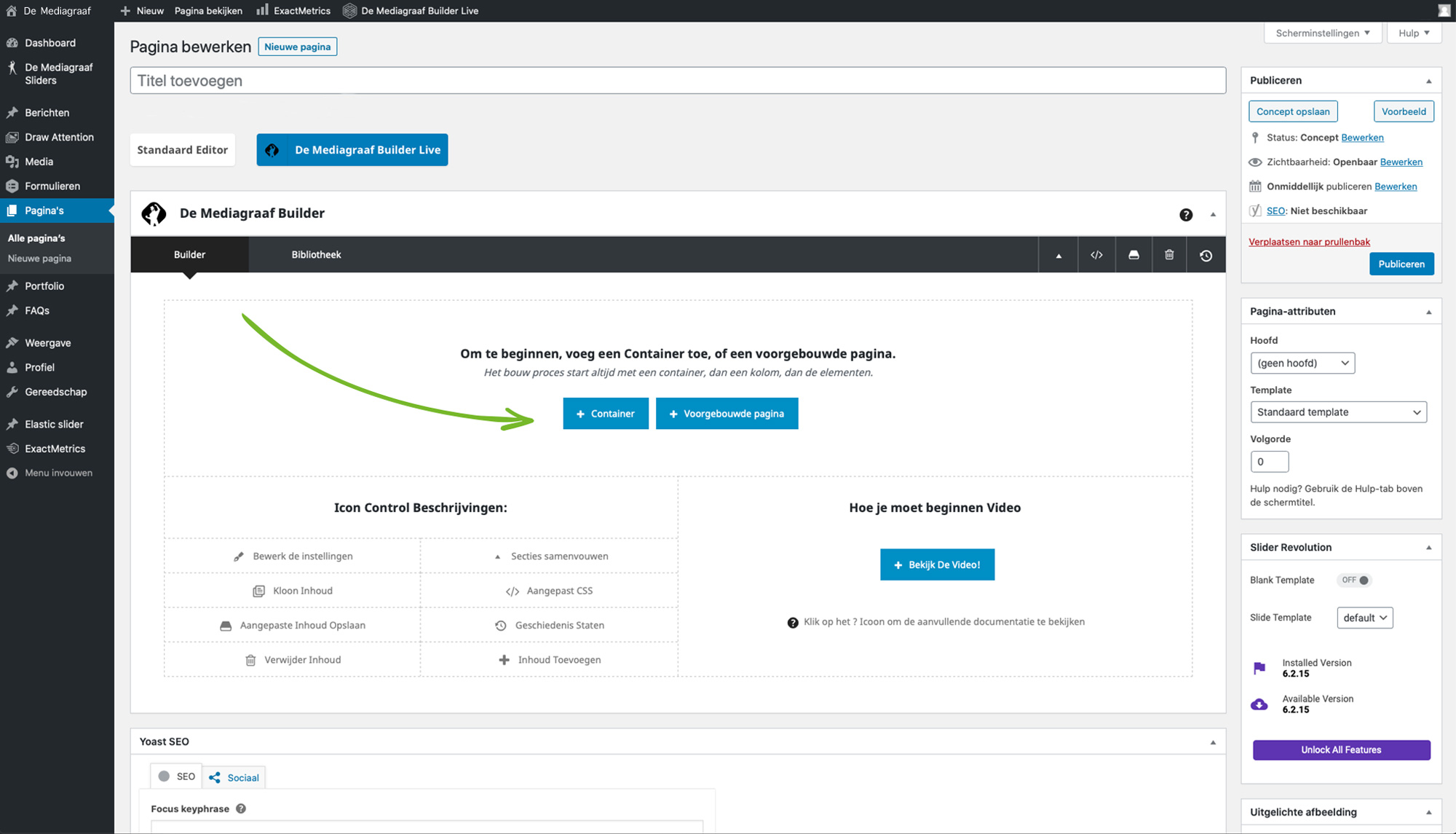
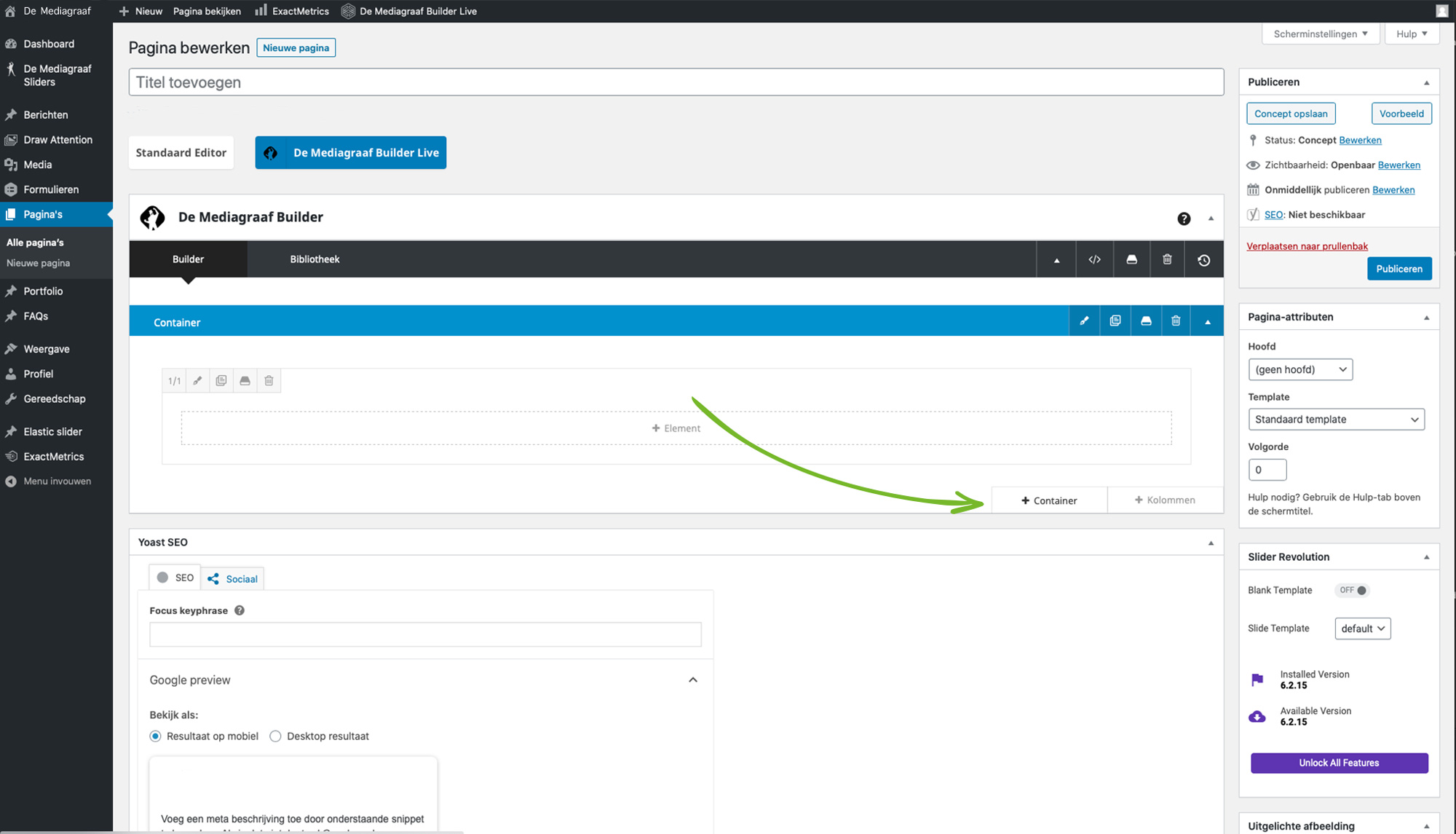
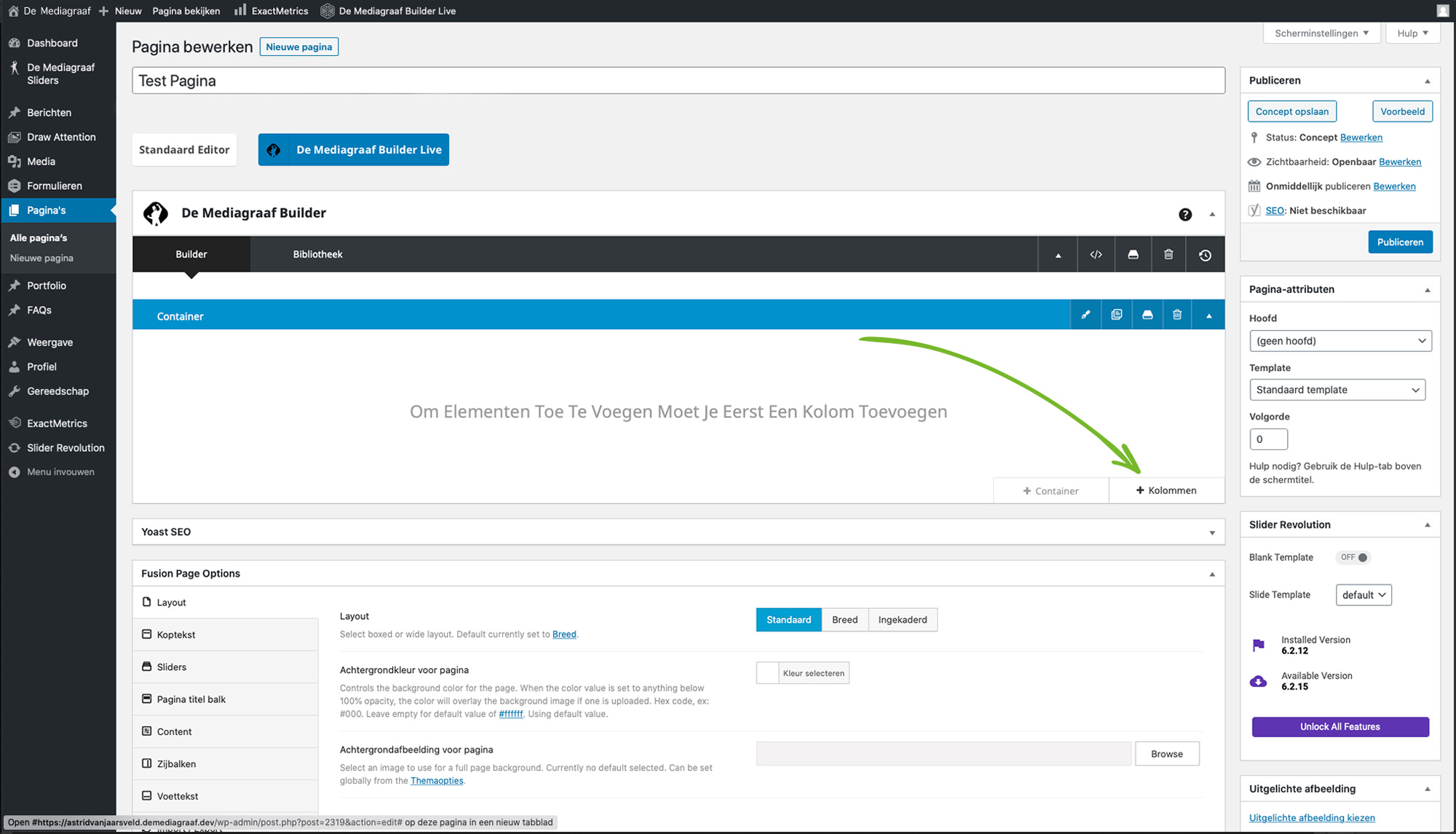
Als je bent begonnen met een nieuwe pagina dan heb je er nog helemaal niets op staat. Een pagina is opgebouwd uit meerdere dingen, het omhulsel noemen wij een “container” deze kun je herkennen aan de grote blauw balk aan de bovenkant. Deze kun je toevoegen door op de blauw knop te klikken “+ Container”. Of wanneer je al een container hebt rechts onderin.


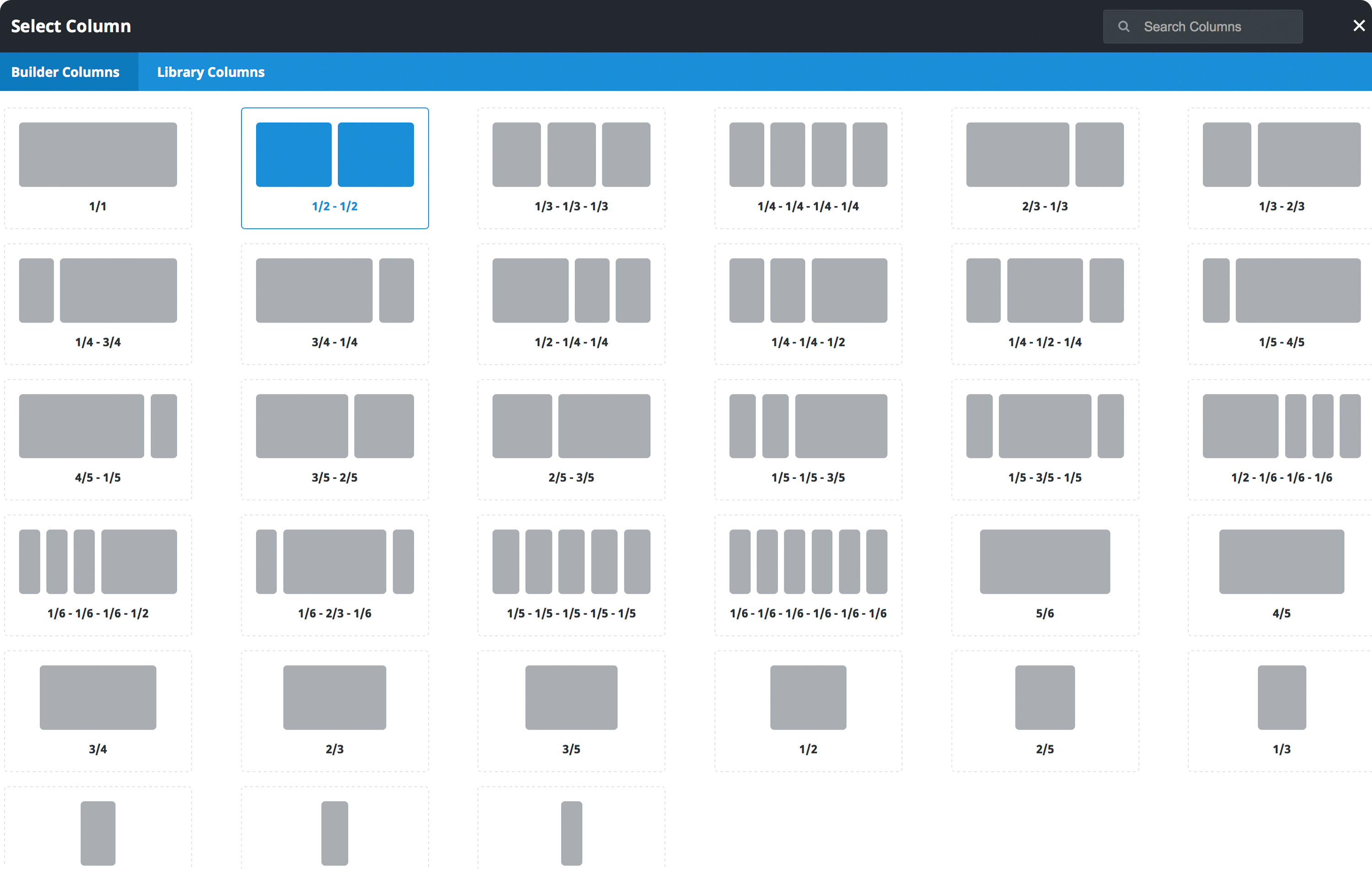
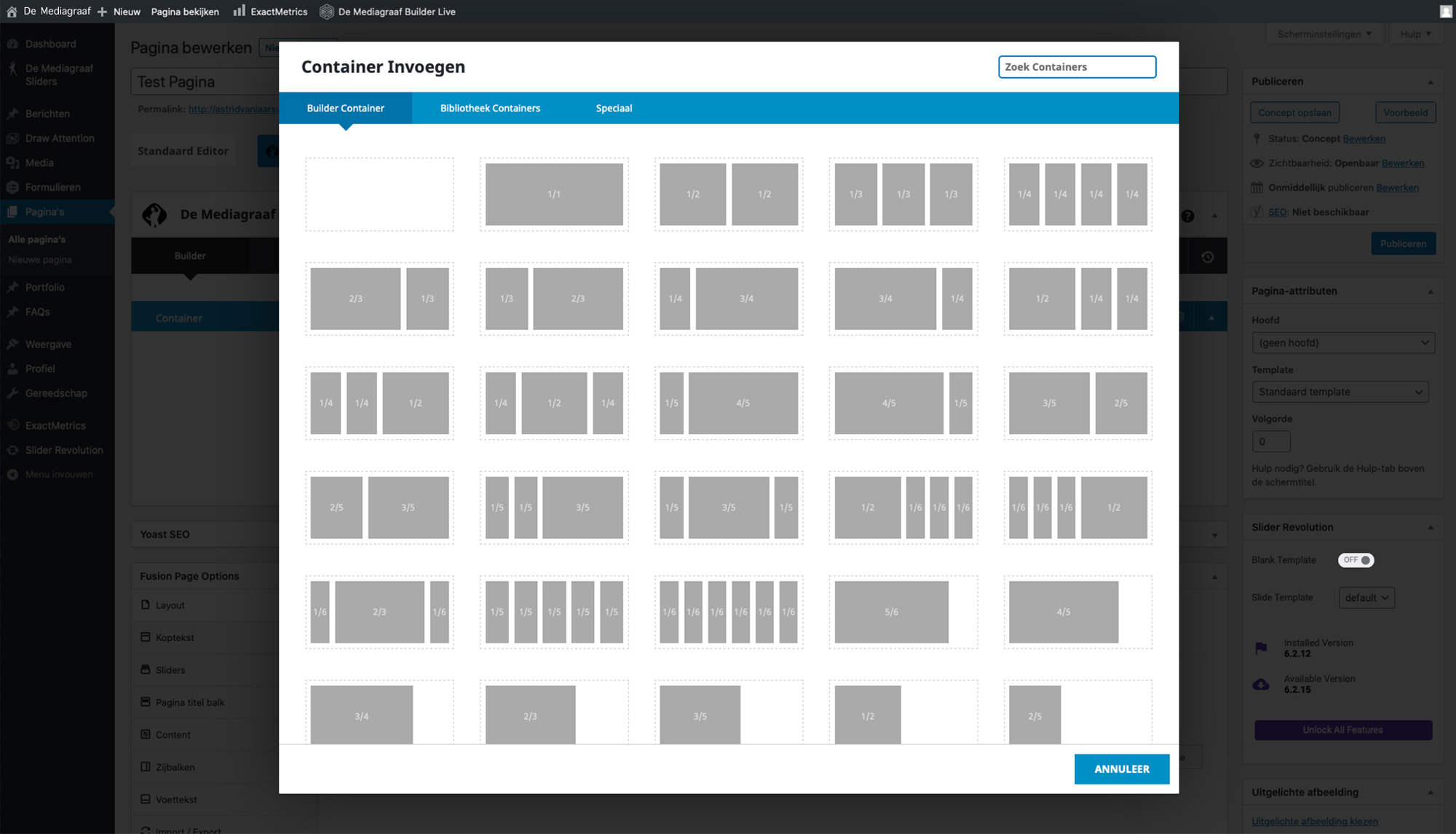
In de container kun je blokken gebruiken, deze blokken heten kolommen. Hier kun je de indeling van je pagina mee bepalen. Wanneer je een container toevoegt kun je direct voor een indeling kiezen of een lege container kiezen. Wanneer je een lege container kiest kun je net zoals de container rechts onderin een indeling voor je kolommen kiezen!
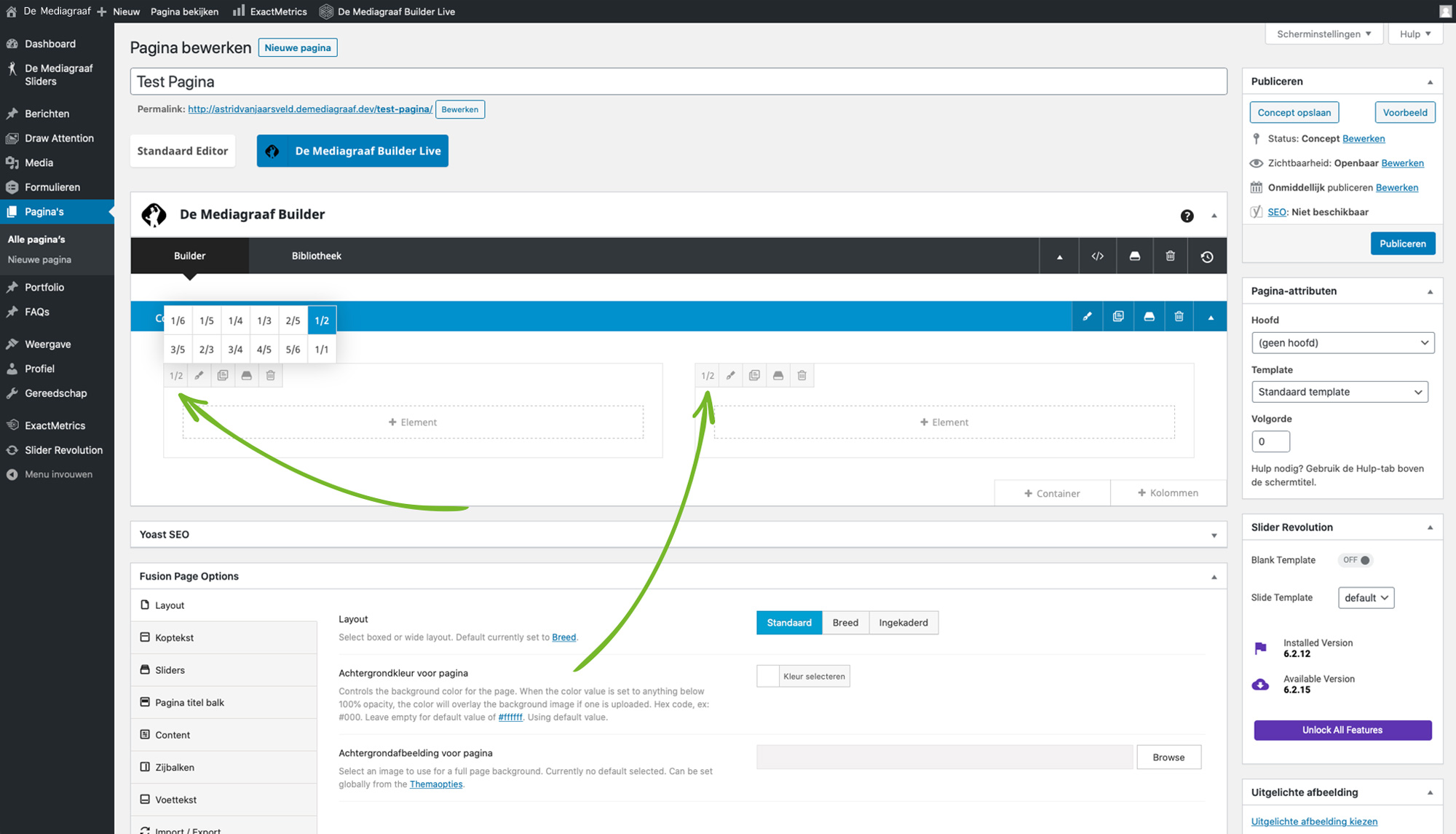
Wanneer je een kolom hebt gekozen maar dit is niet de goede? Klik dan op de verhouding linksboven in de kolom. En kies een nieuwe indeling!



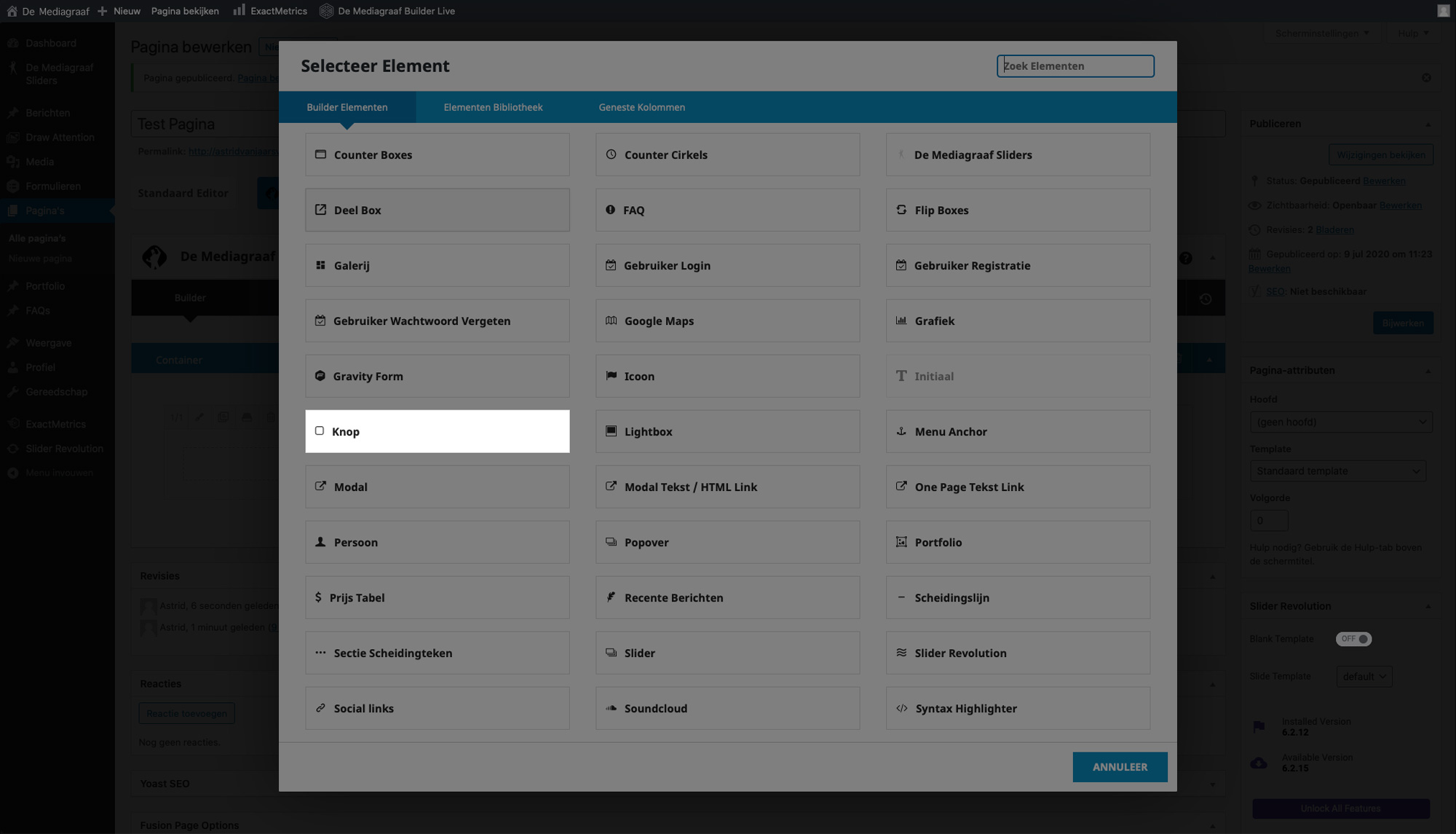
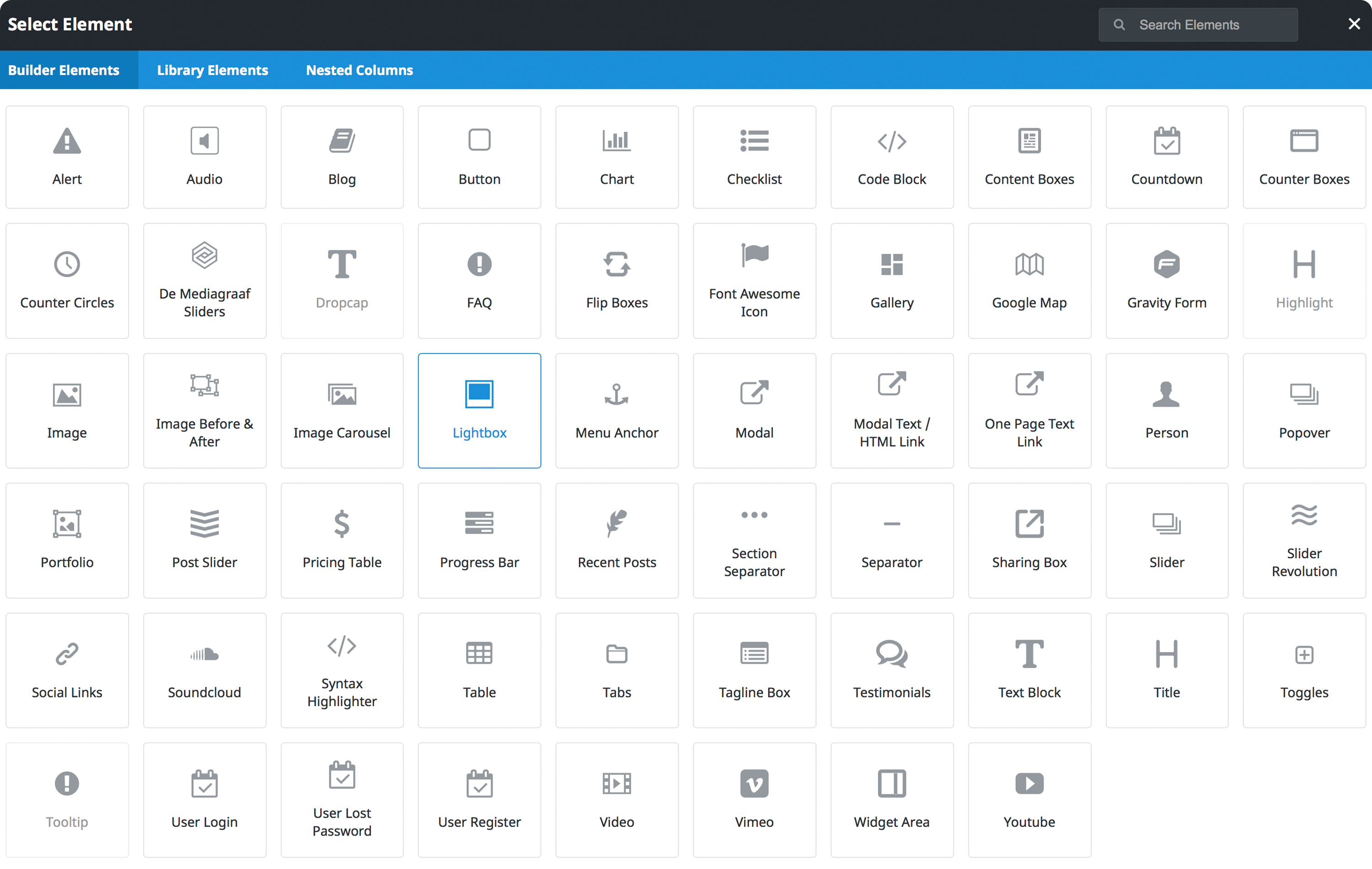
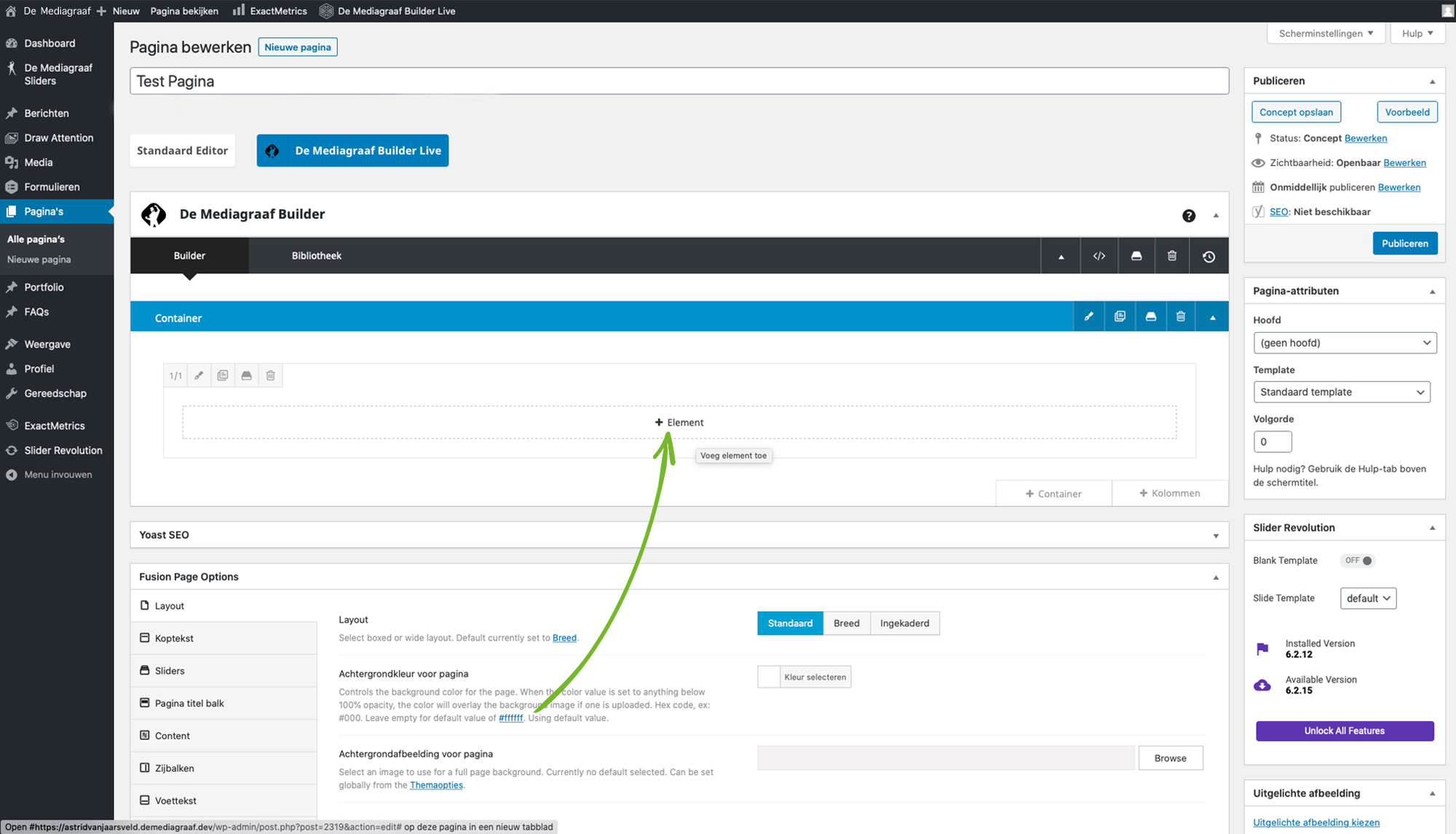
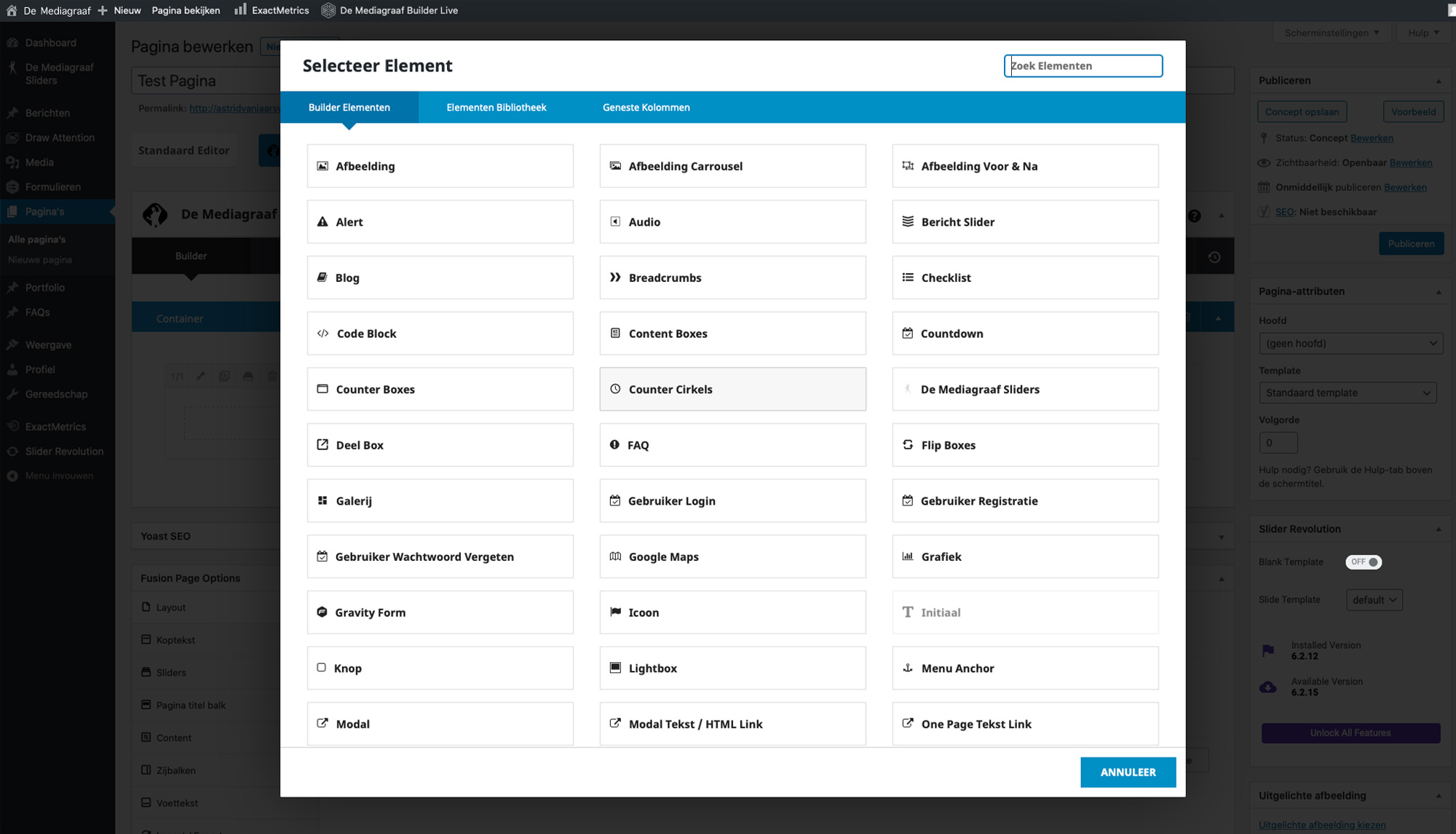
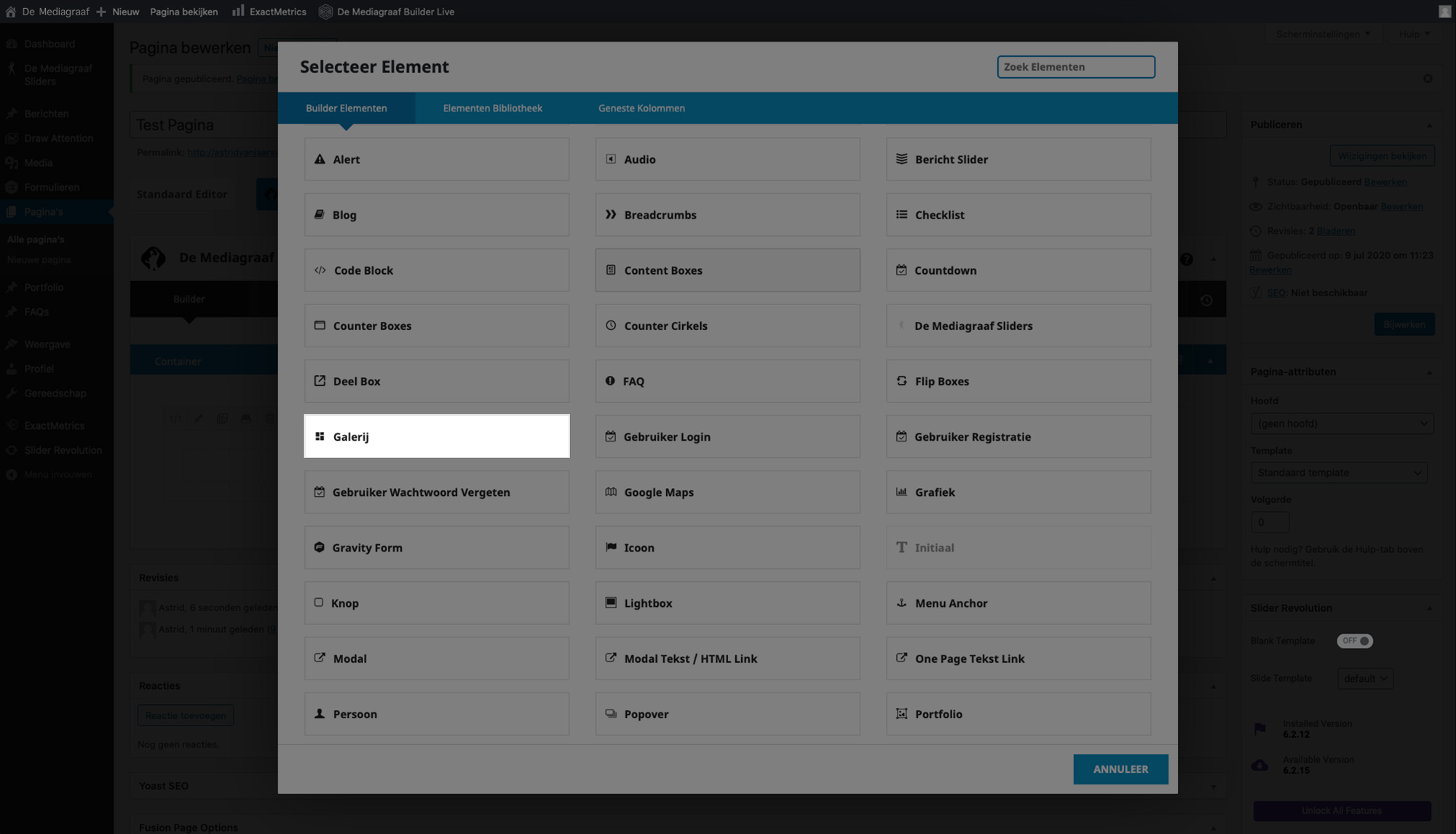
Wanneer je een container hebt met kolommen aan de binnenkant kun je beginnen met elementen toevoegen. Dit doe je door in de kolom op de knop te klikken “+ Element”. Hier kun je uit een grote lijst met elementen kiezen! Zoek er een uit en oefen ermee, dit is ook de manier hoe mijn werknemers het hebben geleerd.


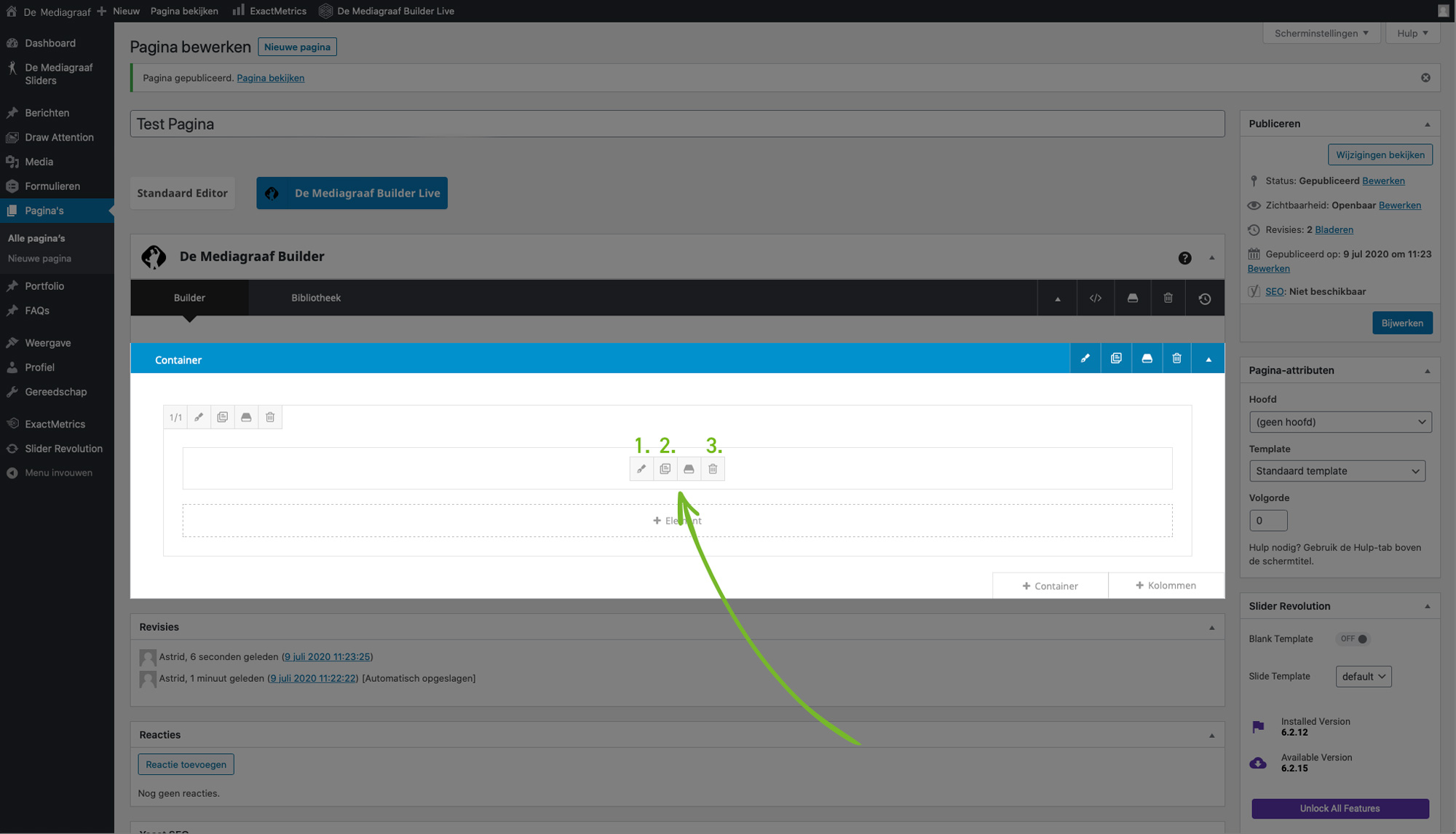
Wanneer je een element hebt op een pagina kan het natuurlijk zijn dat je deze wilt aanpassen. Je moet dan naar het element gaan en met je muis eroverheen hangen.
Als je dit doet zullen er 4 icoontjes tevoorschijn komen, de 3e van links is niet van belang.
- Het pennetje is het aanpas icoontjes, als je hierop klikt kun je het element bewerken.
- Hier kun je het element kopiëren.
- Het prullenbakje betekend het verwijderen van het element.

Wanneer je wijzigingen hebt doorgevoerd, iets nieuws hebt toegevoegd of iets anders. Om het element die je hebt aangepast op te slaan klik je rechts onderin op “Opslaan”.
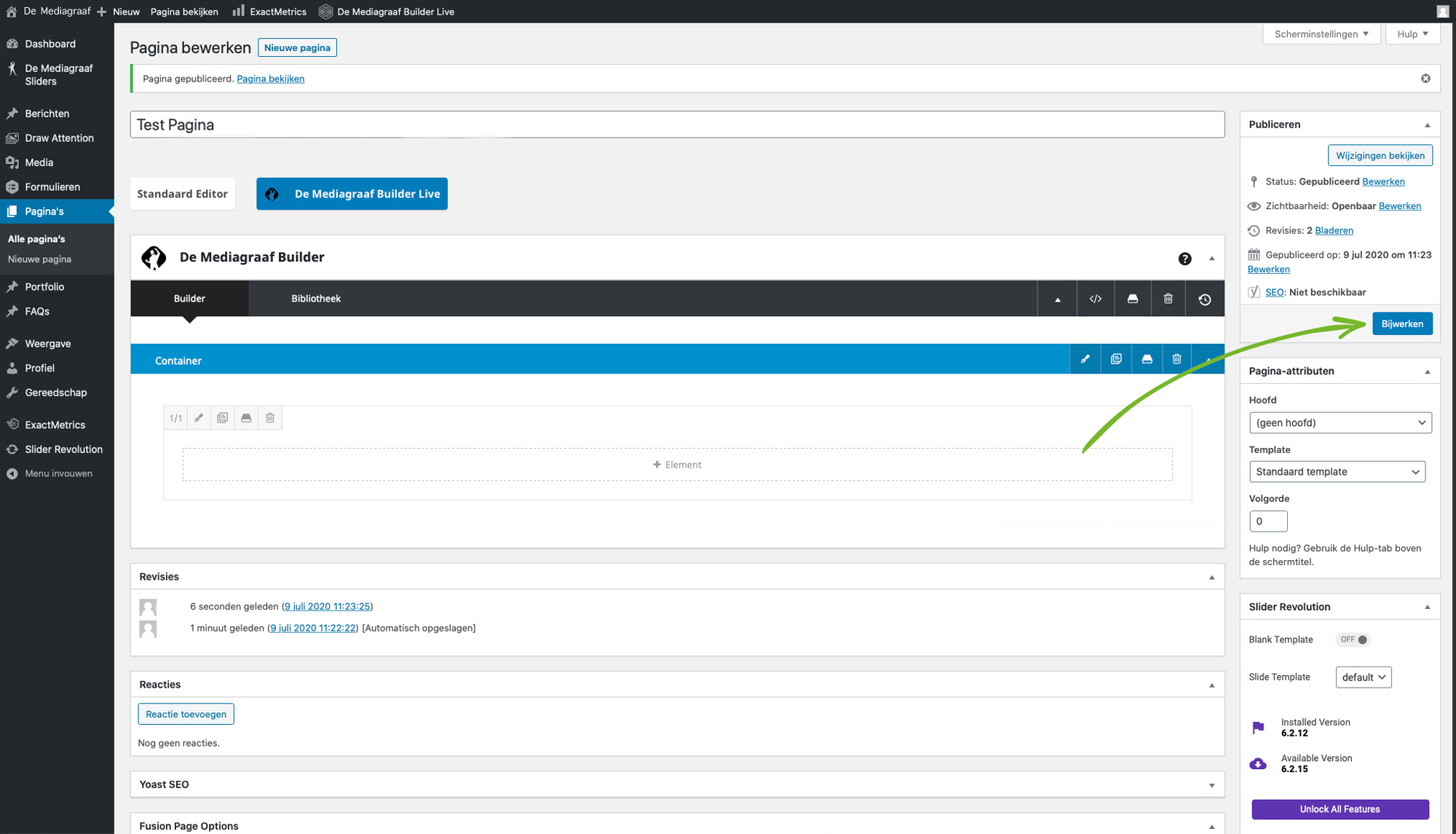
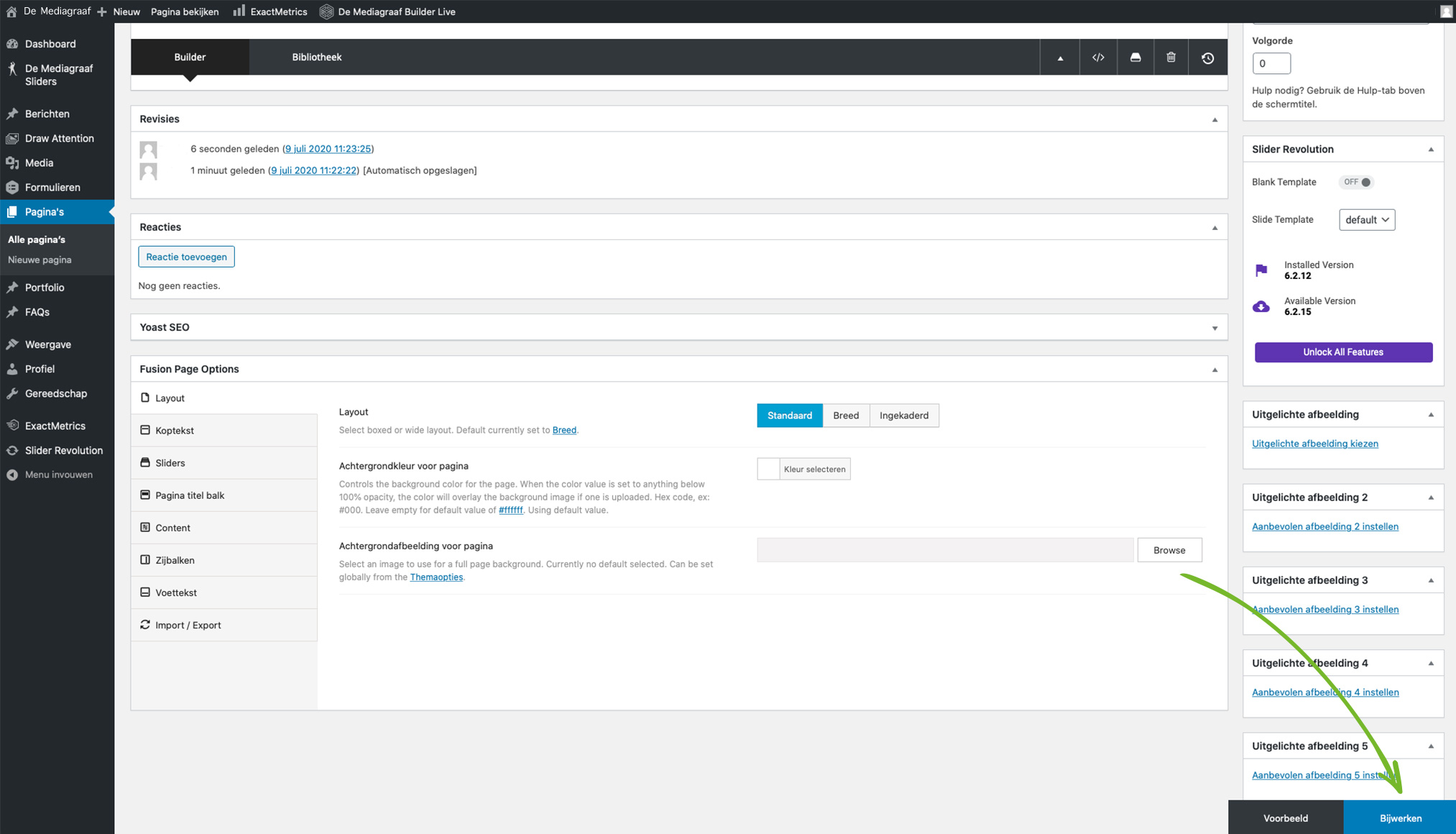
Al ben je klaar met het aanpassen van alle elementen moet je de pagina opslaan. Dit kun je doen door rechts bovenin op de blauwe “Bijwerken” knop te klikken.
Wanneer je wat naar beneden bent gescrold zal deze blauwe knop rechts onderin tevoorschijn komen. Hij ziet er anders uit maar hij doet hetzelfde!
LET OP: Wanneer je de pagina opslaat staan deze wijzigingen direct online. Dus kijk goed of je dit ook daadwerkelijk wilt opslaan. Als dit niet geval is, sluit de pagina dan. Dit zal ervoor zorgen dat je wijzigingen niet worden opgeslagen.



Belangrijkste Elementen
Het tekst blok wordt het meeste gebruikt over de hele website. Daarom hier een kleine uitleg hoe je een mooi tekst blok kan maken.
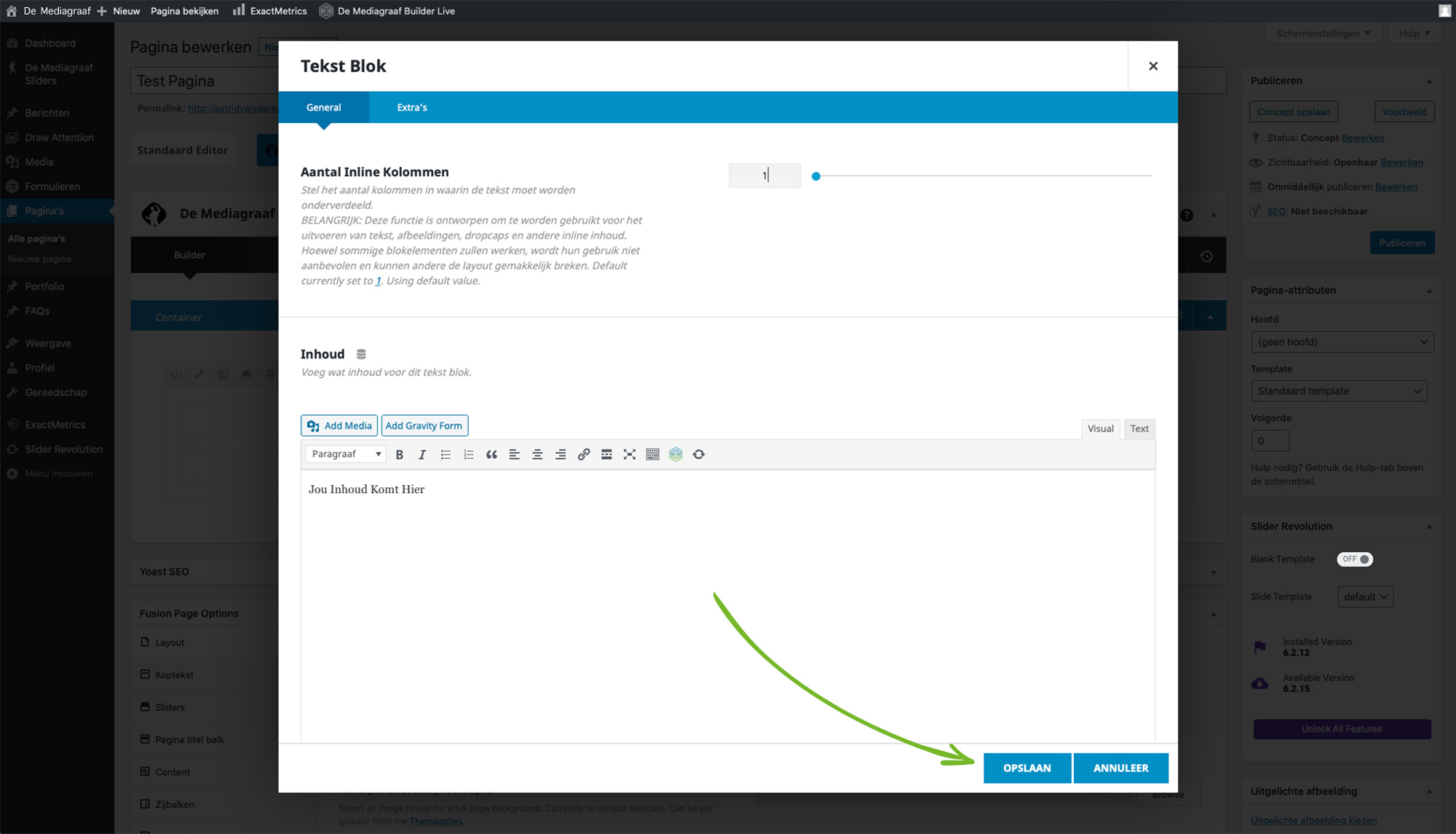
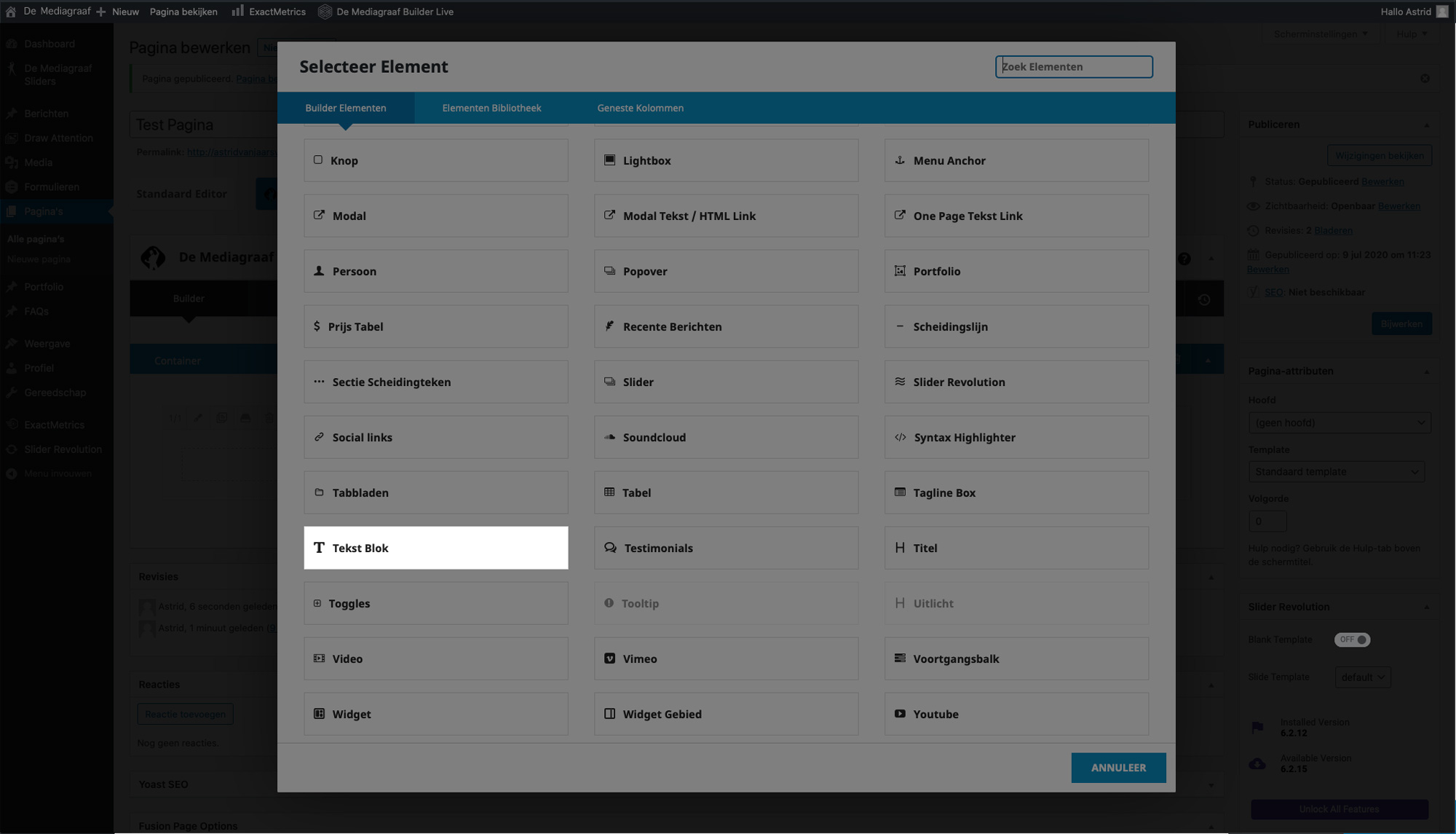
Voeg een element toe, zoek daarna het tekst blok op. Klik op Tekst Blok en voilà! Je hebt een tekst element toegevoegd.
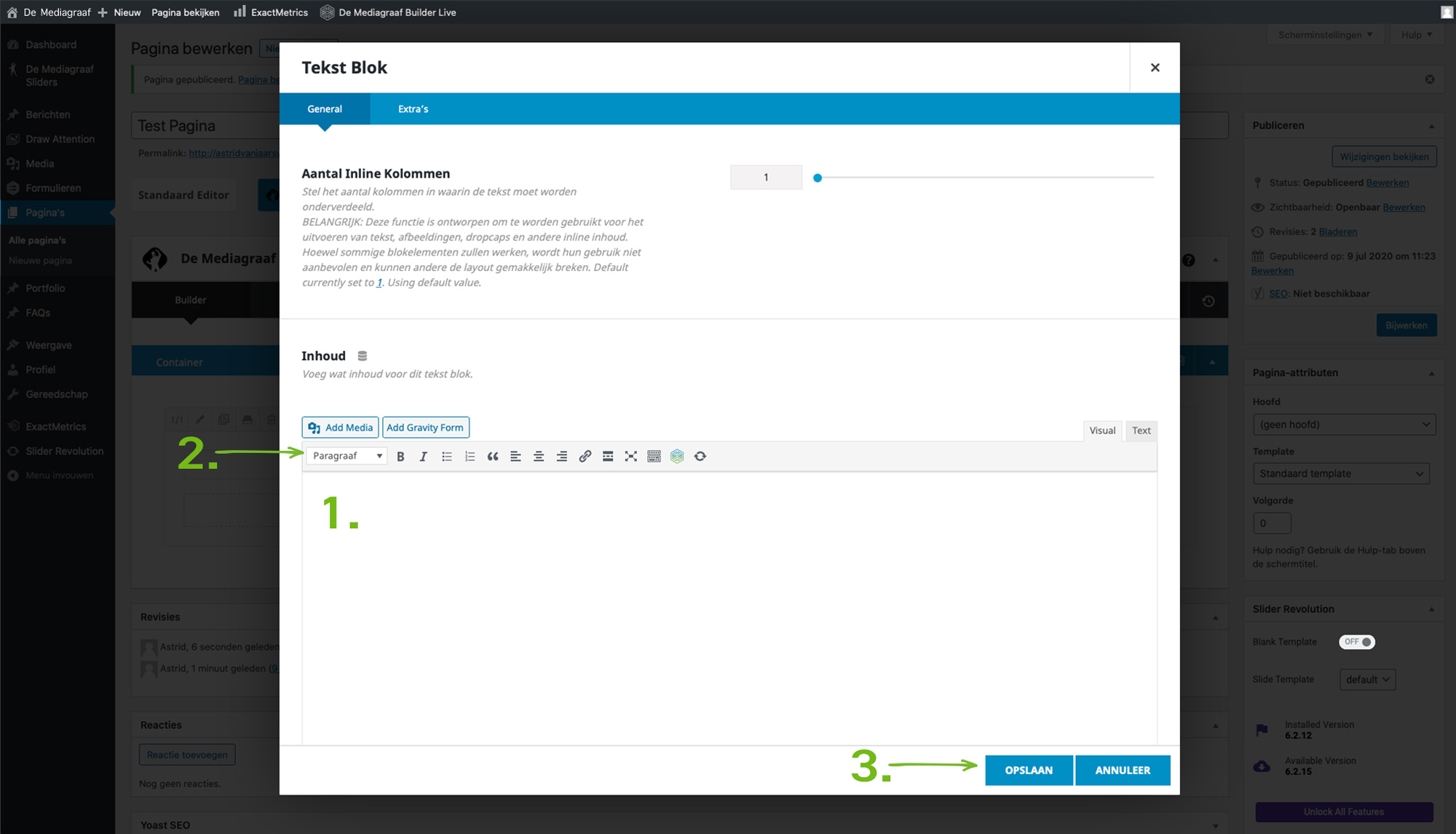
- Hier kun je tekst toevoegen of aanpassen.
- Hier kun je kiezen wat het element moet zijn, een paragraaf of koptekst.
- Klik hier wanneer je klaar bent met het tekst blok.


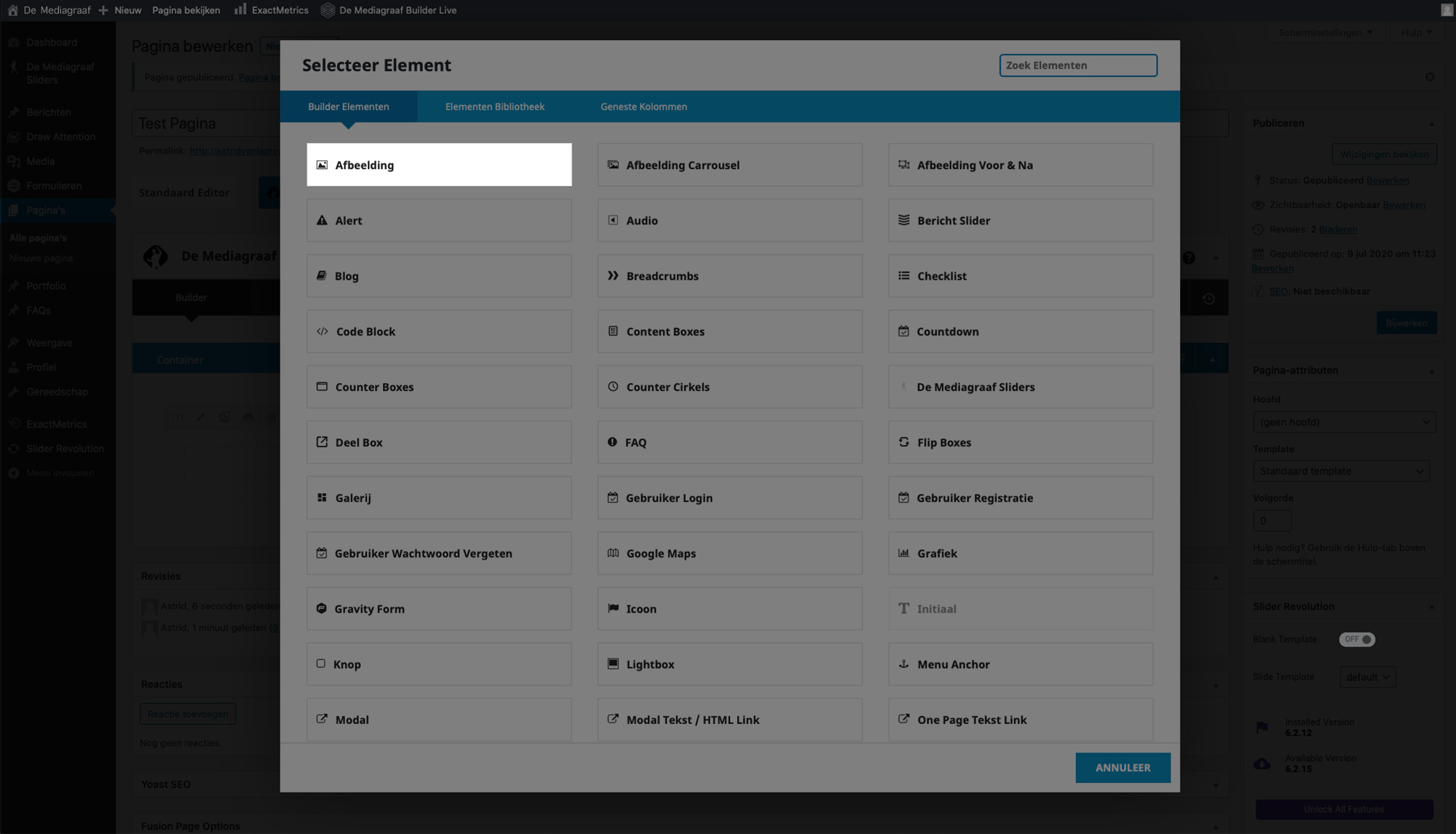
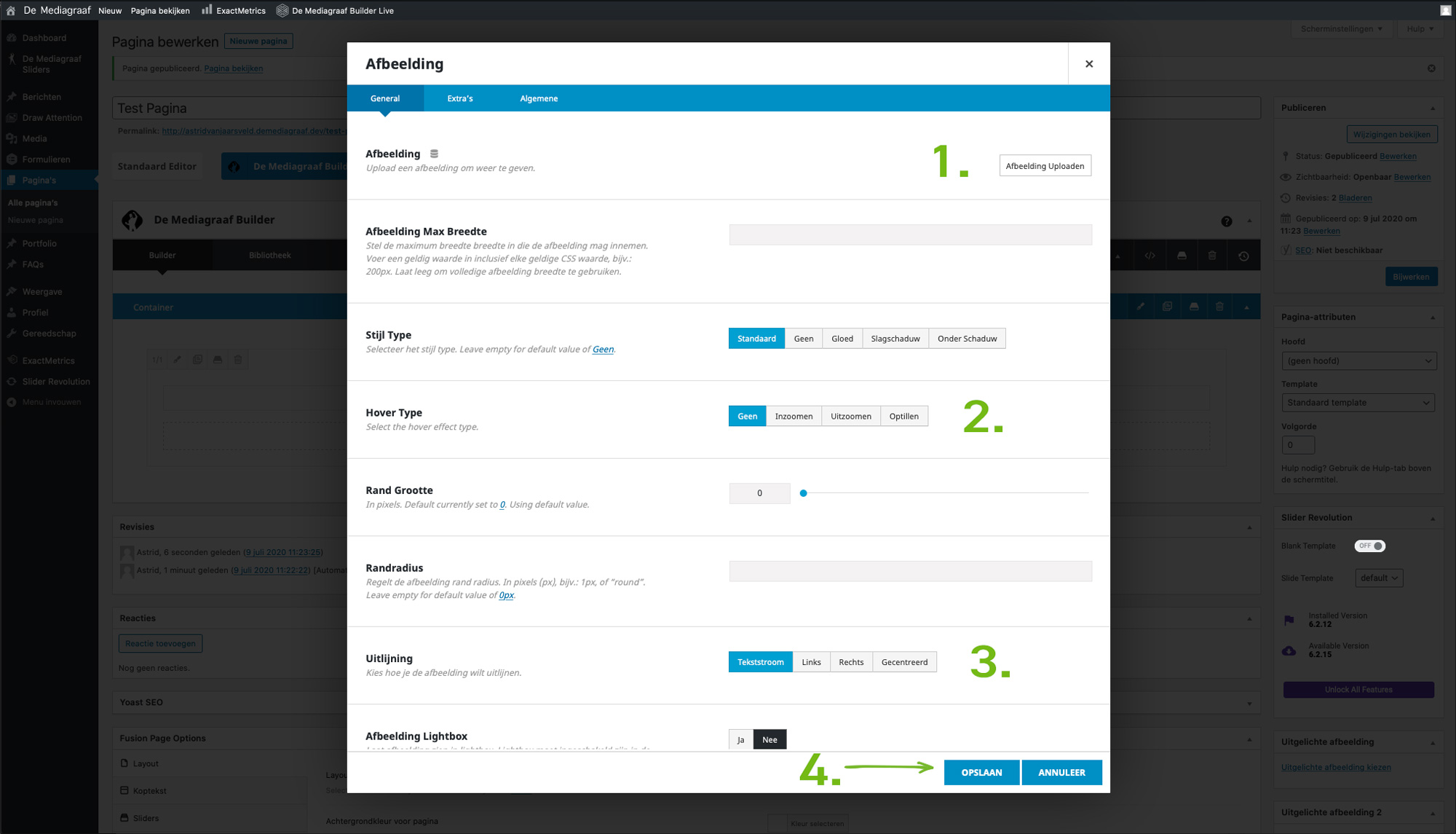
Voeg een element toe, zoek daarna het Afbeelding blok op. Klik op Afbeelding en voilà. Je hebt een Afbeelding element toegevoegd.
- Hier kun je je afbeelding uploaden of een afbeelding kiezen uit de mediabibliotheek.
- Een effect kiezen als de bezoeker met hun muis over de afbeelding hangt.
- Hier kun je de uitlijning van de afbeelding instellen.
- Als je alles hebt ingesteld kun je hier je Afbeelding element opslaan.


Het kan ook zijn dat je meerdere afbeelding wilt laten zien op een pagina, hiervoor gebruiken wij een Galerij.
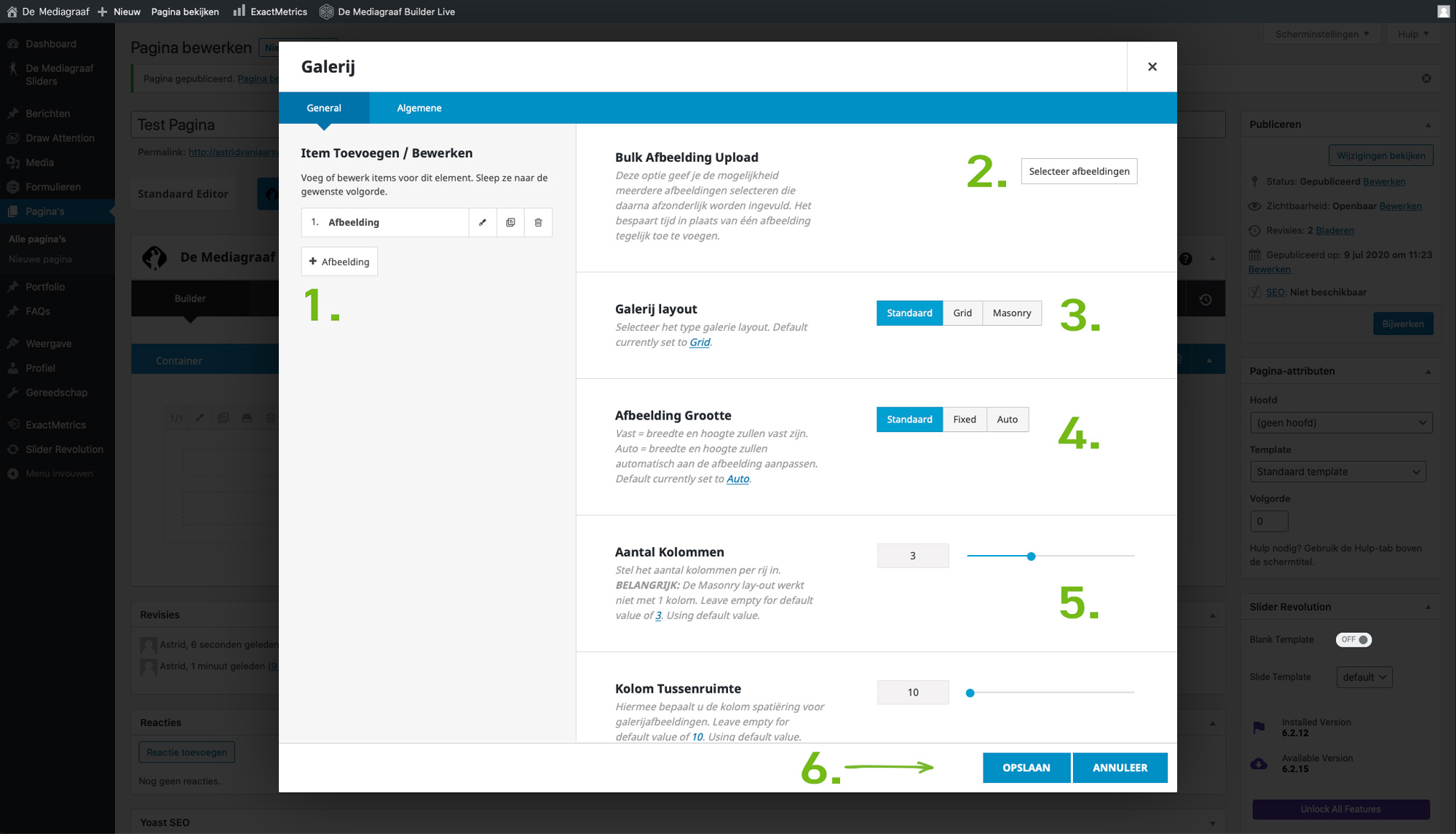
Voeg een element toe, zoek daarna het Galerij blok op. Klik op Galerij en voilà. Je hebt een Galerij element toegevoegd.
- Hier kun je afbeeldingen individueel toevoegen. Klik op “+ Afbeelding”, upload er één of kies er een uit van de mediabibliotheek.
- Hier kun je een zogenaamde Bulk upload doen. Dit houd in dat je in éen keer meerdere afbeeldingen kunt uploaden of uitkiezen vanuit de mediabibliotheek.
- Hier kies je de layout, grid is statisch en zijn gelijke hoogte en lengte. Masonrybetekend een wat speelsere layout! Klik hem een keer aan en kijk wat er gebeurd.
- Hier kies je of alle afbeeldingen gelijke hoogte en lengte moeten hebben, of dat ze de originele afbeelding hoogte moeten gebruiken.
- Hier kies je het aantal kolommen. 3 houd in dat er 3 afbeeldingen naast elkaar komen te staan voordat er een nieuw rij wordt gemaakt.
- Als je alles hebt ingesteld kun je hier je Galerij element opslaan.


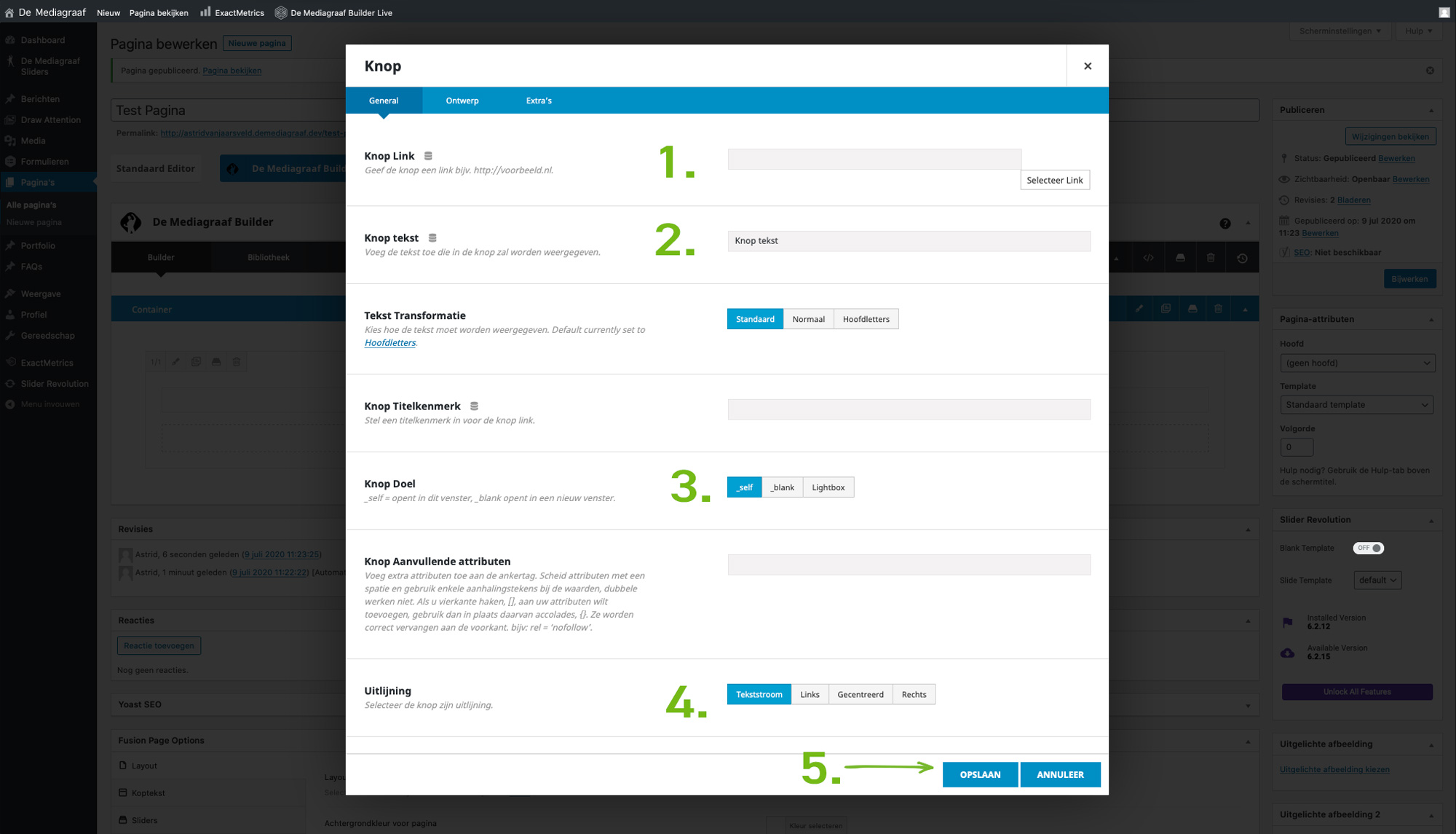
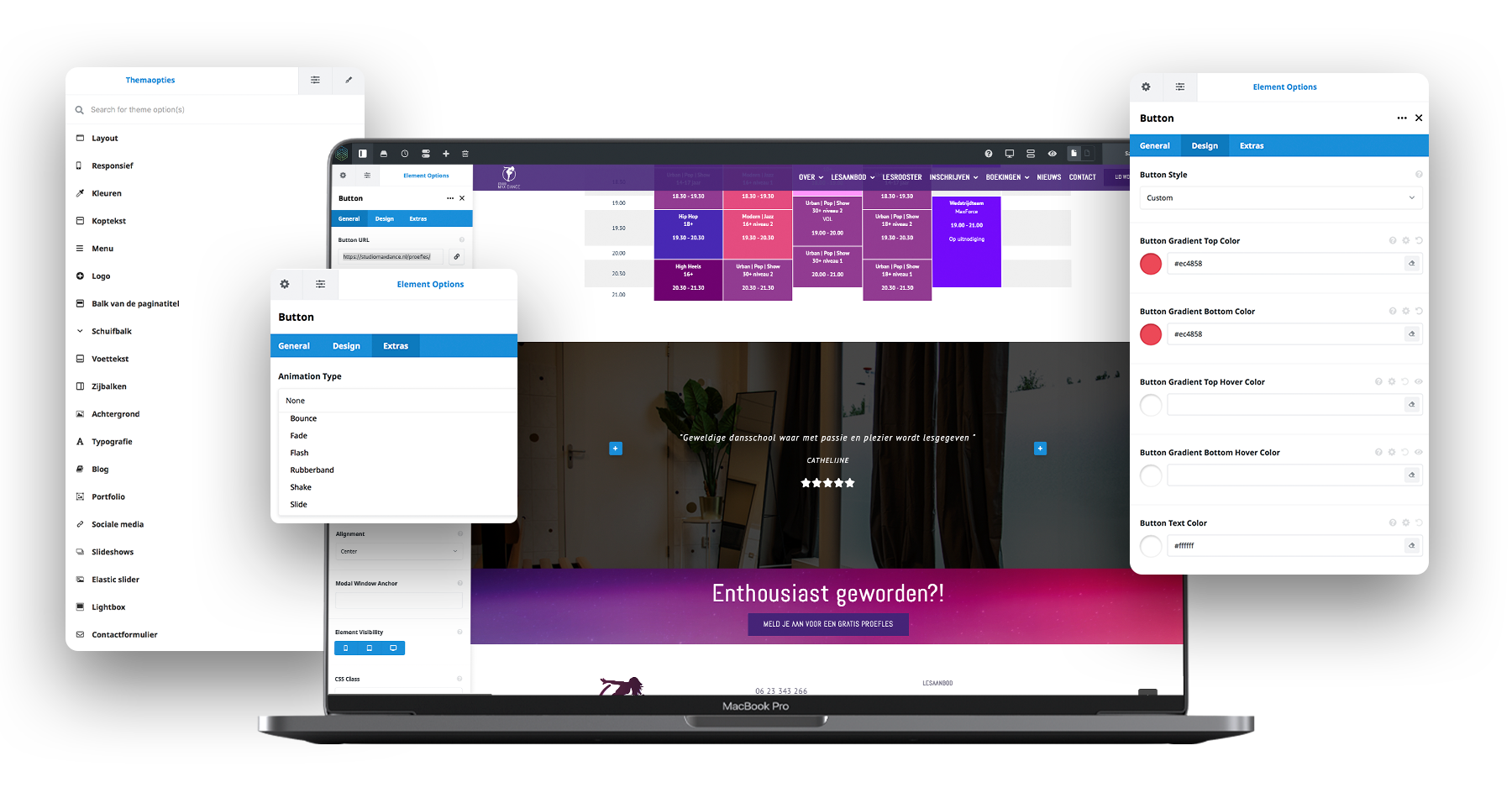
Voeg een element toe, zoek daarna het Knop blok op. Klik op Knop en voilà. Je hebt een Knop element toegevoegd.
- Voer de klink in waar de Knop naartoe moet linken.
- Voer hier de tekst in die in de Knop moet staan.
- _self betekend dat wanneer er geklikt wordt de link in dit venster wordt geopend. _blank betekend dat de link in een nieuw venster wordt geopend. Lightbox betekend dat het wordt geopend in een soort popup.
- Kies hier de uitlijning van de knop.
- Als je alles hebt ingesteld kun je hier je Knop element opslaan.